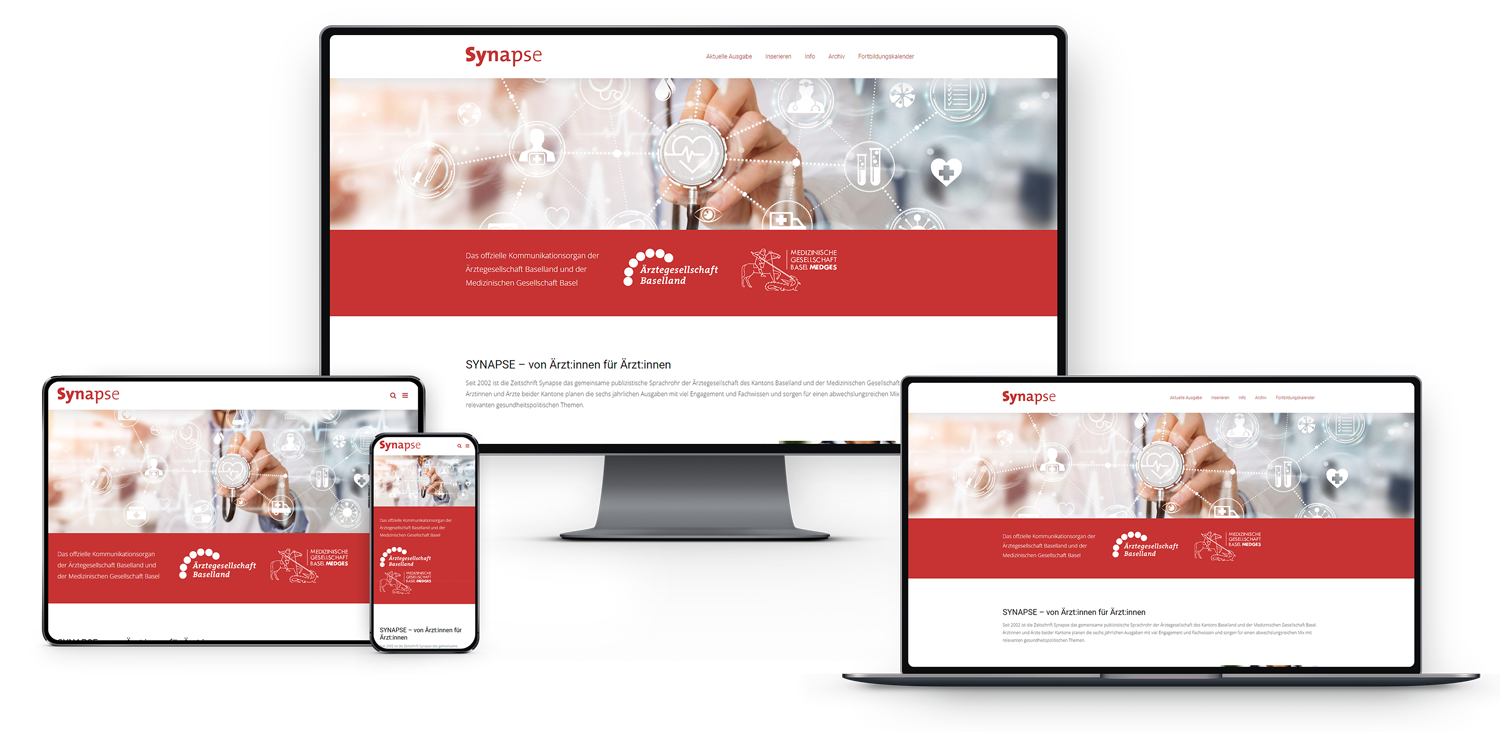
Auf allen Endgeräten
Responsive Webdesign
«Responsive Webdesign» bedeutet, dass eine Webseite sich an verschiedene Bildschirmgrössen anpasst, insbesondere an mobile Endgeräte wie Smartphones und Tablets. Diese Anpassung erfolgt durch die Verwendung von HTML5 und CSS3 Media-Queries, um sicherzustellen, dass Inhalte konsistent dargestellt werden.
Die Flexibilität des Layouts ermöglicht eine gleichbleibende Benutzerfreundlichkeit auf Desktops, Tablets und Smartphones, ohne dass Benutzer zoomen oder horizontal scrollen müssen. Dies ist besonders wichtig, da die Nutzung von mobilen Geräten für den Internetzugriff in den letzten Jahren erheblich zugenommen hat.
Die Vorteile von «Responsive Webdesign» sind offensichtlich: Mit optimierten Websites können Benutzer geräteunabhängig auf Inhalte zugreifen. Google bevorzugt seit dem Hummingbird-Update von 2013 responsive Seiten und empfiehlt in seinen Richtlinien ausdrücklich deren Verwendung, um optimale Suchergebnisse zu erzielen.
Im Vergleich zur strikten Trennung von Mobil- und Desktop-Versionen bietet das responsive Webdesign den Vorteil, dass der Pflegeaufwand für Inhalte und Bildmaterial reduziert wird. Ohne Responsivität würde eine Webseite möglicherweise separate Versionen für zukünftige Tablet- oder Smartphone-Formate benötigen, was zu einem erhöhten Aufwand führen könnte.

Responsive Webdesign
Warum sollte eine Website responsiv gestaltet werden?